Brugeroplevelse er alt. Kort sagt: Hvis din mobilapp, cloud-tjeneste, hjemmeside eller købsproces er forvirrende og vanskelig, vil dine brugere miste interessen
Og dette er ikke kun hypotetisk. Forskning viser , at 88 % af online forbrugere er mindre tilbøjelige til at vende tilbage til en hjemmeside efter en dårlig oplevelse. Tilsvarende rapporterede 90 % af brugerne, at de holdt op med at bruge en app på grund af dårlig ydeevne.
Så hvis din app eller hjemmeside er svær at navigere på, bliver den ikke brugt.
Lad os nu tilføje sprog til blandingen. Når man ser tilbage på CSA Researchs rapport fra 2014, ud af 3.000 globale kunder, sagde en massiv 60%, at de sjældent eller aldrig ville købe fra websteder, der kun var på engelsk, og 75% af deltagerne sagde, at de ønsker, at produkter tilbydes på deres modersmål.
Så hvis brugerne ikke engang kan læse din app eller dit websted, bliver det ikke brugt.
Vi kan løse dette problem fra begyndelsen ved at overveje lokalisering i din designproces for brugeroplevelse.
Lokalisering af brugeroplevelse
Lokalisering og brugeroplevelse går hånd i hånd. Hvis brugerne ikke engang kan læse din app eller dit websted, vil de ikke bruge det. Så meget har vi allerede etableret.
Når alt kommer til alt, er lokalisering processen med at tilpasse et stykke indholds fulde betydning til en ny lokation eller kultur.
Derfor skal korrekt lokaliseret indhold føles, som om det var designet og skabt til brugere, uanset hvilket sprog de taler. Brugere skal opleve din løsning, som om den var designet til dem i tankerne.
Hvad er brugeroplevelsesdesign?
Brugeroplevelsen af din hjemmeside eller app er netop det: Hvad brugeren oplever, når de interagerer med din løsning. Det er, hvordan de navigerer i menuer, hvor hurtigt sider indlæses, hvor nemt det er at finde det, de har brug for, hvor responsiv din app er, og endda hvor sjov din app er at bruge, eller hvor tilfredsstillende det er at gennemføre en handling.
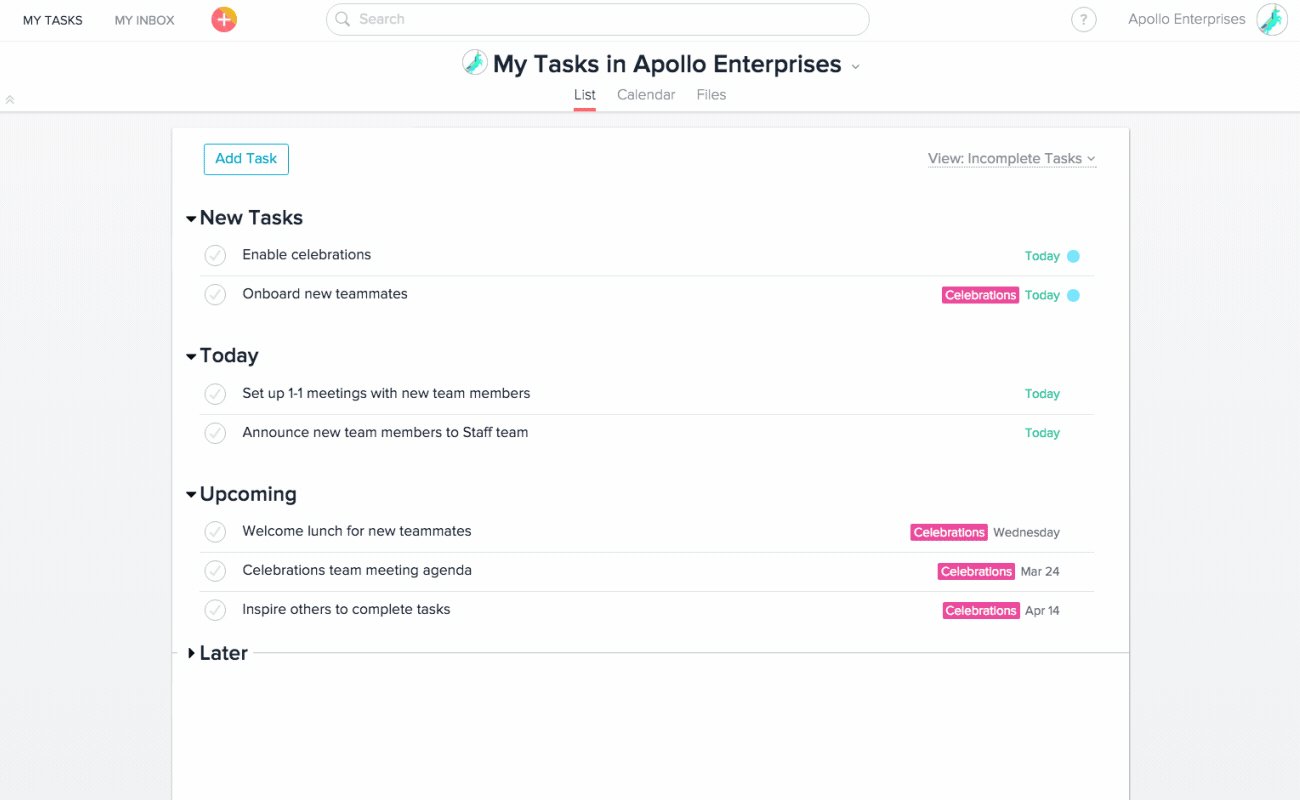
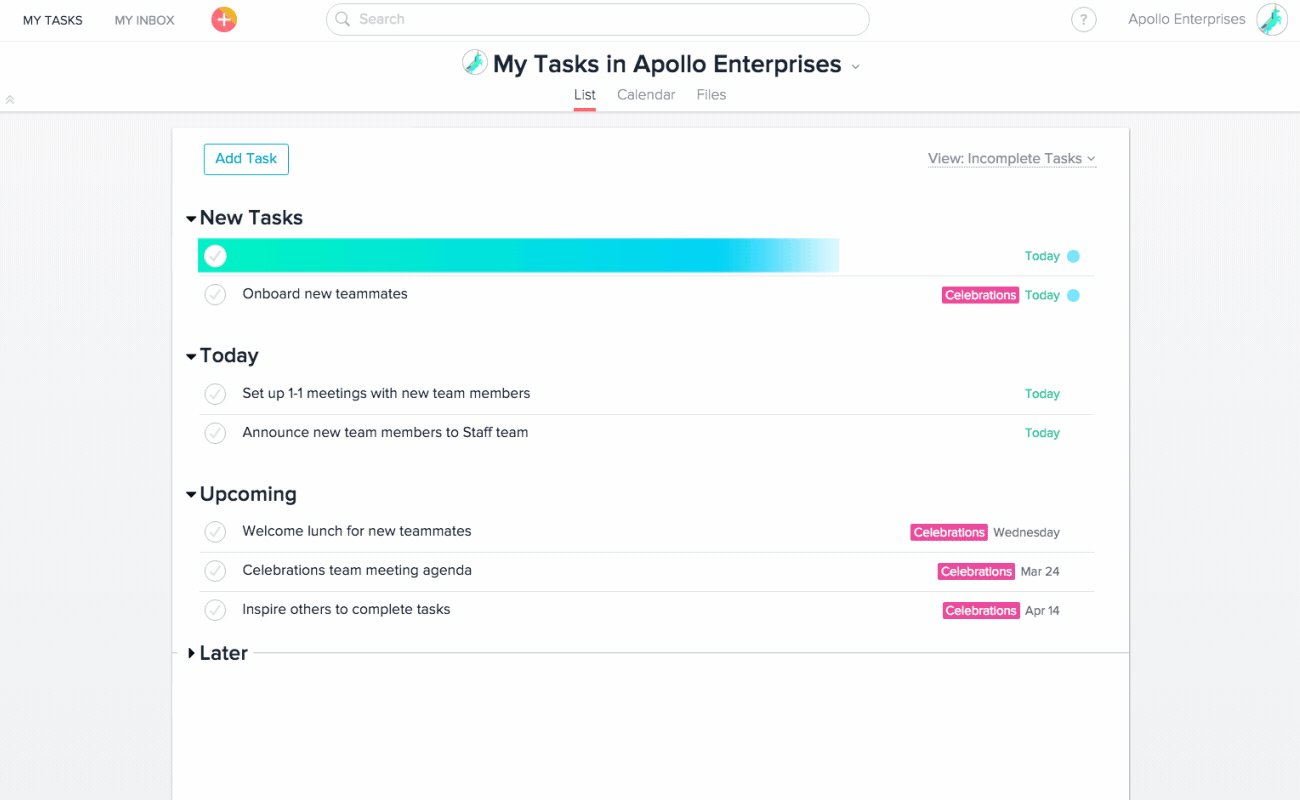
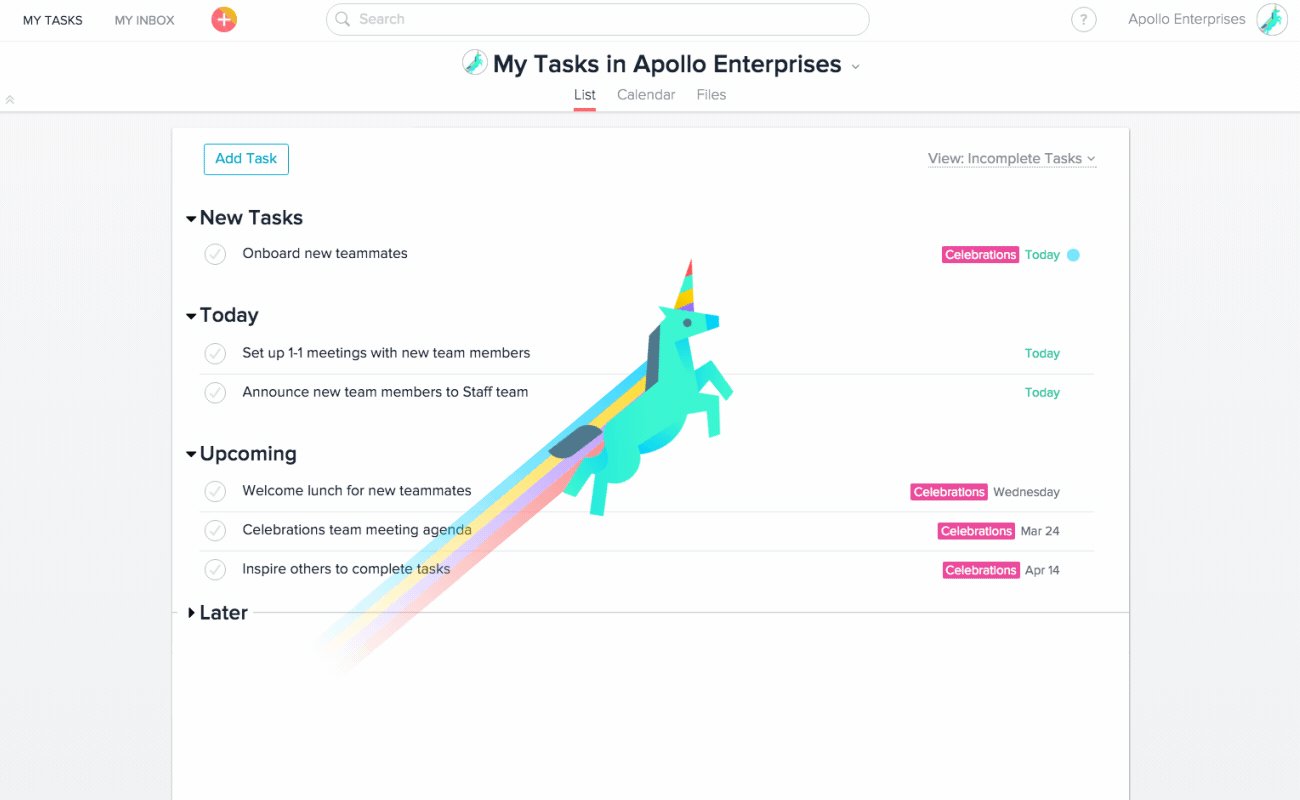
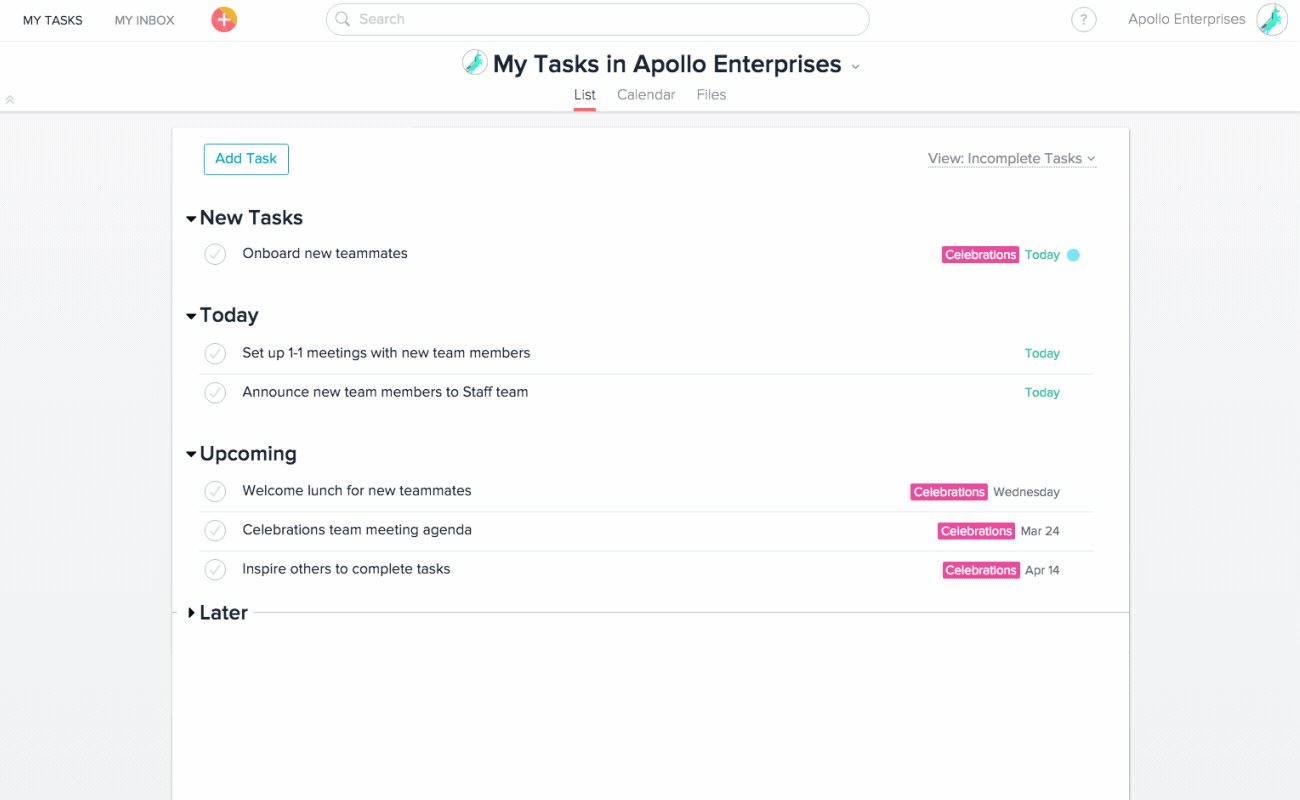
Asana godt eksempel på en fornøjelig og sjov brugeroplevelse.

Når du fuldfører en opgave, forsvinder den ikke bare fra din liste. I stedet ønskes du tillykke med et stænk af farve og en sjov lille animation. Disse små detaljer er det, der adskiller en fantastisk brugeroplevelse fra en kedelig app eller hjemmeside.
Designere af brugeroplevelser arbejder på at udvikle en løsning, der er tilgængelig, nem at bruge uden at gå på kompromis med kompleksiteten og selvfølgelig fornøjelig.
Internationaliser din brugeroplevelse
Korrekt lokalisering bør virkelig begynde på det konceptuelle stadium. Når du planlægger og designer din brugeroplevelse, bør dit brand sigte mod at bygge en platform, der kan tilpasse sig.
Internationalisering er processen med at bygge din applikation eller dit produkt til at understøtte flere sprog og skrivekonventioner.
Internationalisering kræver, at udviklere tager højde for lokalisering fra begyndelsen inden for applikationens arkitektur, hvilket muliggør en mere jævn proces hen ad vejen.
Bedste praksis for lokalisering af brugeroplevelse
UX-designere bør understøtte lokalisering tidligt i designprocessen med disse overvejelser i tankerne:
Font choice
Apps er fyldt med tekst. Det er, hvordan brugere navigerer i apps, identificerer ikoner eller symboler for første gang, og selvfølgelig hvordan vi kommunikerer.
Derfor er skrifttypevalg så afgørende for en positiv UX: Brugere skal være i stand til at identificere og læse tekst hurtigt og nemt på alle skærmstørrelser og opløsninger.
Når du lokaliserer din UX, vil du gerne vælge en skrifttype, der kan understøtte flere sprog, ikke kun med forskellige tegn, men også med krav til mellemrum.
Højre til venstre og venstre mod højre
Selvfølgelig er ikke alle sprog skrevet og læst i et venstre mod højre format.
UX-designere skal inkorporere understøttelse af ikke kun venstre mod højre, men også højre mod venstre flydende tekst - og vi mener ikke kun dit skrifttypevalg.
Når du vender sprogretningen, skal hele navigationen og layoutet af brugergrænsefladen også ændres. Ikoner og menuer til højre skal muligvis placeres til venstre eller omvendt.
Placer etiketter over felter
Når der er en indtastningsboks i din applikation, uanset om nogen skal indtaste oplysninger eller vælge et element fra en menu, skal etiketten for det pågældende felt placeres OVER boksen, ikke til venstre for den.
Ved at placere etiketten over feltet får du langt mere plads at lege med, efterhånden som sproget ændrer sig.
I mellemtiden, hvis teksten var til venstre, og det oversatte ord voksede med 30 % i tegn, ville du være nødt til at skubbe boksen ud til siden og ændre layoutet.
Overvej farve og design
Mange nuancer kan formidles med farve, og vi bruger ofte farver til at betegne forskellige dele af en app eller hjemmeside.
Men farver har forskellige betydninger i forskellige kulturer. I østlige kulturer repræsenterer rødt held og lykke, mens det i USA repræsenterer "stop" eller "fejl".
Brug ikoner, billedtekstetiketter og andre karakteristiske elementer til at hjælpe brugerne med at navigere og undgå kulturelle faux pas.
Glem ikke ikoner
Med tiden er ikoner blevet standardrepræsentationer af forskellige elementer, uanset sproget.
Dette skyldes, at ikoner er umiddelbart genkendelige for brugerne, hvilket forenkler navigationen for en nem og friktionsfri brugeroplevelse. Hvilket ikon er "gem"? Åh ja, det samme har altid været!
Brug ikoner, når det er muligt, for alle elementer, der ikke kræver en skriftlig etiket. Dette vil både hjælpe med at reducere mængden af oversættelse og redesign, der er nødvendigt ved lokalisering.
Fleksible tekstelementer
Der er meget at pakke ud her. Den største udfordring med at lokalisere din brugergrænseflade vil være omkring ændringerne i ord- og strenglængde. Faktisk er dette en ret stor grund til, at vi udviklede visuel kontekst, så oversættere kan se, hvordan deres strenge passer ind i brugergrænsefladen.
Men det betyder ikke, at du ikke kan planlægge fremad. Som grundlag kan du designe din UI til den "største" tekst.
Det betyder, at hvis dit websted er tilgængeligt på tysk, skal du designe dine knapper og navigation, så de passer til de længere tyske ord, i stedet for at designe til kortere engelske ord. Alternativt bør udviklere undgå at stole på beholdere og elementer med faste dimensioner, så de kan ændres efter behov for forskellige sprog.
Undlad at hardkode nogen tekst
Det er vigtigt at være opmærksom på forholdet mellem tekst og billeder, samt alt-tekst, menuetiketter og anden potentielt hårdkodet tekst i din brugergrænseflade.
Hvis strengene ikke kan parses og udtrækkes af et oversættelsesstyringssystem, er de muligvis ikke inkluderet i din oversættelsesarbejdsgang eller tilføjes i et ekstra manuelt trin.
Alle dine tekstelementer skal let trækkes fra kildeindholdet, for at professionelle oversættere kan udføre deres arbejde.
Brugeroplevelse er alt
Husk, at den erfaring, brugerne har med din løsning, er kritisk. Sticky oplevelser får brugerne til at vende tilbage, friktionsfri oplevelser gør det nemmere for brugerne at fuldføre deres arbejde, og dårlige, klodsede brugeroplevelser driver folk væk.
Men det hele starter med sproget. Du kan have det mest prangende design og de enkleste arbejdsgange, men hvis brugerne simpelthen ikke kan læse din app, vil de ikke kunne bruge den.
Når du bygger en løsning til global brug, er det bydende nødvendigt at overveje sproget i dit UX-design. Og at inkorporere lokalisering fra begyndelsen vil være den nemmeste vej til at tilpasse og lokalisere din app for endnu flere brugere undervejs.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)