Hvis du har brug for at oversætte websteder, har vi allerede listet et par måder at inkorporere oversættelse i dit indholdslayout og skabelse af medieaktiver, startende i de tidligste stadier af din webudvikling.
Ved at indbygge lokalisering i dit design fra starten – skabe en global skabelon – vil du spare tid og finde det endnu nemmere at udrulle nye sprog hen ad vejen.
I dagens indlæg vil vi dække overvejelser for frontend-udvikling, valuta og dato/tid. Hvis du i øjeblikket er ved at bygge en hjemmeside, så sørg for at give denne videre til dit udviklerteam!
Lokalisering af front-end udvikling
HTML- webkodegrafikBrug korrekt og veludformet HTML-kode. For at fange indhold skal et oversættelsesstyringssystem (TMS) parse HTML, fortolke strukturen og udtrække indholdet i overensstemmelse hermed.
Den parser, der bruges af TMS, ligner den, der bruges i en browser, men ikke så tilgivende - ulukkede tags eller ukorrekte tags vil resultere i manglende eller dårligt parset indhold. Du kan tjekke din HTML ved hjælp af W3 HTML Validator.
CSS Når det kommer til CSS, skal du undgå at oprette for mange typografier, tilføje sidespecifikke tilsidesættelser eller typografiundtagelser.
Jo mere disciplineret og konsekvent du er med dit stylesheet, desto nemmere er det at lave lokalitetsspecifikke ændringer, dvs. sprogudvidelse eller komprimering.
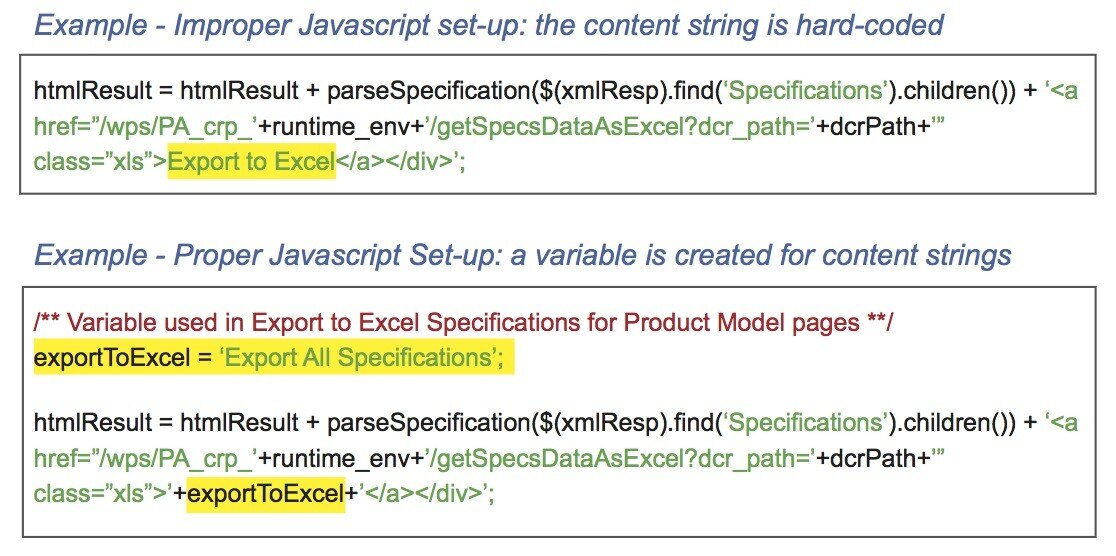
Javascript- oversættelsessoftware kan ikke parse hårdkodet indhold ud af en Javascript-fil, så du bliver nødt til at eksternalisere indholdet. Indholdsstrenge skal erstattes af variabler i din Javascript-fil, og variablerne skal gemmes i en separat ressourcefil, som derefter nemt kan behandles til oversættelse.

Lokalisering af valutaer
valutagrafikVil din hjemmeside have en e-handelskomponent? Har du planer om at notere priser? Disse er vigtige spørgsmål at overveje, især når du tænker på lokalisering efter valuta.
Hvis du planlægger at administrere finansielle transaktioner på dit websted, bør du vælge en e-handelsplatform, der har evnen til at understøtte flere valutaer indbygget.
Til selve indkøbskurven anvender Smartling et system af mønstre, så det variable indhold kun oversættes én gang.
Lokalisering af dato og klokkeslæt
dato og klokkeslætsgrafik Datoer og klokkeslæt vises og præsenteres forskelligt afhængigt af kulturer, sprog og lande.
For eksempel bruger det meste af Vesteuropa et 24-timers ur (militær tid), mens vi bruger et 12-timers ur i Nordamerika. Den bedste måde at inkorporere dato og klokkeslæt på i dit webdesign er at producere et universelt tidsstempel baseret på ISO 8601 for eksempel.
Det universelle tidsstempel kan derefter formateres automatisk til målplaceringen ved hjælp af en række forskellige biblioteker, hvilket sparer dig for at skulle hardkode landespecifikke værdier.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)